W Photoshopie można stworzyć zaokrąglony prostokąt na bardzo wiele sposobów, ale te dwa zdają mi się najbardziej efektywne:
Metoda 1: Narzędzie zaznaczenia
To chyba najprostsza metoda uzyskania zaokrąglonych rogów prostokąta w Photoshopie.
- Zwyczajnie narysuj prostokątne zaznaczenie
 .
.
- Wejdź do menu Zaznacz -> Zmień -> Wygładzanie (ang. Select ->Modify->Smooth). Ustaw promień zaokrąglenia w zależności od potrzeb.
- Teraz wybierz z menu podręcznego opcję „Obrysuj” (kliknij w obrębie prostokąta prawym przyciskiem myszy aby otworzyć menu podręczne).
Tymi sposobami możesz rysować nie tylko prostokąty ale także bardziej skomplikowane krągłości ;-)
Aby stworzyć inne zaokrąglone kształty zamiast zaznaczenia prostokątnego użyj np. narzędzia Lasso wielokątne:
Metoda 2: Kształty własne
To prosta i elastyczna metoda tworzenia zaokrąglonych kształtów działa w wersji Photoshopa 6 i późniejszych.
1. Wybierz narzędzie kształt własny – zaokrąglony prostokąt
2. Wybierz odpowiedni promień (ang. Radius) zaokrąglenia
3. Narysuj prostokąt o odpowiedniej wielkości
W ten sposób uzyskaliśmy ścieżkę, czyli kształt wektorowy zaokrąglonego prostokąta wypełniony aktualnym kolorem.
4.
Ponieważ chodzi o to aby uzyskać sam obrys tego prostokąta to wybierz teraz narzędzie zaznaczenia ścieżki

z przybornika narzędzi (lub wciśnij A na klawiaturze),
5. Kliknij prawym przyciskiem myszy w obrębie kształtu i wybierz z menu podręcznego „Utwórz zaznaczenie” (zamiast tego można też zaznaczyć prostokąt poprzez kliknięcie jego ikony na palecie warstw trzymając klawisz ctrl)
6. Gdy już mamy zaznaczony prostokąt to w palecie „Warstwy” przechodzimy na warstwę na której ma być narysowany zaokrąglony prostokąt (NIE może to być warstwa kształtu, ale np. warstwa Tło albo stworzona nowa warstwa).
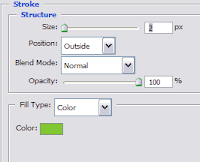
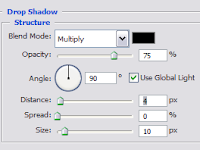
7. Następnie klikamy prawym przyciskiem myszy w obrębie zaznaczenia i wybieramy z menu podręcznego opcję „Obrysuj” jeśli chcemy uzyskać tylko obrys zaokrąglonego prostokąta lub „Wypełnij” jeśli chcemy zaokrąglone okienko wypełnione kolorem.
Przeczytaj więcej »















 .
.



 z przybornika narzędzi (lub wciśnij A na klawiaturze),
z przybornika narzędzi (lub wciśnij A na klawiaturze),