- Jeśli pracujesz w trybie CMYK i filtry nie działają to zmień tryb na RGB. Można to zrobić w menu Obrazek->Tryb
- Jeśli pracujesz w trybie 16-bitów na kanał to przełącz na tryb 8 bitowy (w menu Obrazek->Tryb)
- Jeśli filtry są widoczne ale nie chcą działać to być może obraz na którym pracujesz jest za duży w stosunku do możliwości komputera (konkretnie chodzi o ilość pamięci RAM).
wiele technik, trików i skrótów klawiszowych, filmiki instruktażowe, ponadto moje dzieła, które może będą dla kogoś inspiracją.
Pages
▼
środa, 30 września 2009
Czemu nie działają niektóre filtry?
Przyczyn może być kilka:
piątek, 25 września 2009
Jak narysować linię przerywaną
Narzędziem Pędzel (ang. Brush Tool) można rysować także linie przerywane. Wzór pędzla będzie powtórzony w określonych przez nas odstępach. W tym celu należy w palecie Pędzle (Brushes) w zakładce "Kształt pędzla" (ang. Brush Tip Shape) zwiększyć wartość parametru Odstępy (ang. Spacing) do kilkuset procent.
Aby otworzyć paletę z ustawieniami pędzla należy wejść w menu Okno->Pędzle. W palecie wybieramy drugą opcję od góry "Kształt pędzla".
Możemy uzyskać ciekawe efekty obrysowując w ten sposób ścieżkę o dowolnym kształcie.
Jeśli chcemy obrysować zaznaczenie, to najpierw musimy utworzyć z niego ścieżkę.
Jak zrobić linię przerywaną z kreseczek?
Aby uzyskać linię kreskowaną wystarczy wybrać zamiast okrągłego - pędzel kwadratowy. Następnie należy zmniejszyć parametr "Zaokrąglenie" (ang. Roundness) z domyślnych 100%. przykład na 40% i zamiast kropek pojawią nam się kreseczki.
Kliknij na obraz aby powiększyć
Kierunek nachylenia kreseczek
Przy ustawieniach domyślnych kreseczki będą zawsze zorientowane poziomo nie zależnie od tego jak prowadzimy linię. Jeśli celem jest aby kreseczki były położone zawsze wzdłuż linii to należy w palecie Pędzle wejść w ustawienia "Dynamiki kształtu" i zmienić parametr "Wahanie kąta" (ang. Angle Jitter) na "Kierunek" (ang. Direction).
Aby otworzyć paletę z ustawieniami pędzla należy wejść w menu Okno->Pędzle. W palecie wybieramy drugą opcję od góry "Kształt pędzla".
Możemy uzyskać ciekawe efekty obrysowując w ten sposób ścieżkę o dowolnym kształcie.
Jeśli chcemy obrysować zaznaczenie, to najpierw musimy utworzyć z niego ścieżkę.
Jak zrobić linię przerywaną z kreseczek?
Aby uzyskać linię kreskowaną wystarczy wybrać zamiast okrągłego - pędzel kwadratowy. Następnie należy zmniejszyć parametr "Zaokrąglenie" (ang. Roundness) z domyślnych 100%. przykład na 40% i zamiast kropek pojawią nam się kreseczki.
Kliknij na obraz aby powiększyć
Kierunek nachylenia kreseczek
Przy ustawieniach domyślnych kreseczki będą zawsze zorientowane poziomo nie zależnie od tego jak prowadzimy linię. Jeśli celem jest aby kreseczki były położone zawsze wzdłuż linii to należy w palecie Pędzle wejść w ustawienia "Dynamiki kształtu" i zmienić parametr "Wahanie kąta" (ang. Angle Jitter) na "Kierunek" (ang. Direction).
Kliknij na obraz aby powiększyć
Uwaga: Jeśli chcemy rysować pędzlem linią przerywaną jakieś zaokrąglone kształty to należy wyłączyć przyciąganie do siatki (w menu Widok).
piątek, 18 września 2009
Jesienny liść
Potrzebowałam zdjęcia jesiennego liścia kasztanowca. U nas w Częstochowie wszystkie kasztanowce chorują, mają brzydkie liście, brązowe na brzegach, i jakby zeschnięte. Zatem postanowiłam wykorzystać zdjęcie zielonego liścia i zrobić z niego wersję jesienną.
Oto listek przed i po transformacji w Photoshopie:
1. Zaznacz listek, aby oddzielić go od tła - można użyć różdżki lub szybkiej maski w celu dokonania dokładnego zaznaczenia.
2. Wklej listek na nową warstwę
2. Wejdź w opcje mieszania warstwy z listkiem, wybierz nałożenie gradientu: gradient radialny, zmień krycie gradientu na 35%.
Oto listek przed i po transformacji w Photoshopie:
1. Zaznacz listek, aby oddzielić go od tła - można użyć różdżki lub szybkiej maski w celu dokonania dokładnego zaznaczenia.
2. Wklej listek na nową warstwę
2. Wejdź w opcje mieszania warstwy z listkiem, wybierz nałożenie gradientu: gradient radialny, zmień krycie gradientu na 35%.
piątek, 11 września 2009
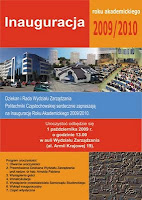
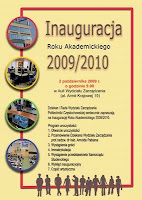
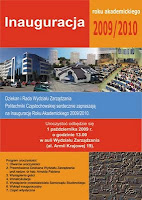
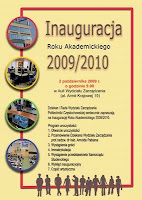
Plakaty na inaugurację
Dostałam ostatnio trudne zadanie - zaprojektowanie trzech plakatów informujących o uroczystości inauguracji roku akademickiego w mojej uczelni. Plakaty mają być trzy, bo tyle jest rodzajów studiów (studia dzienne, zaoczne oraz Uniwersytet Trzeciego Wieku). Każdy mam zaprojektować w trzech wersjach do wyboru. To razem 9 plakatów. Na razie mam tylko kilka, które zamieszczam poniżej. Może jeszcze coś mi przyjdzie do głowy. To trudny temat i z niczym się nie kojarzący więc i motywy graficzne ciężko dobrać. Plakaty mają być w formacie A1. Do tego komputer mi się buntuje, w Photoshopie nie działa większość filtrów, często pojawia się komunikat o braku pamięci RAM. Nie wiem czy chodzi o RAM na karcie graficznej czy na płycie głównej.







Do wydrukowania i rozwieszenia wybrano plakat 2 (inauguracja ogólna), 5 (studia niestacjonarne) i 6 (Uniwersytet Trzeciego Wieku).







Do wydrukowania i rozwieszenia wybrano plakat 2 (inauguracja ogólna), 5 (studia niestacjonarne) i 6 (Uniwersytet Trzeciego Wieku).
wtorek, 8 września 2009
Jak stworzyć zaokrąglony prostokąt
W Photoshopie można stworzyć zaokrąglony prostokąt na bardzo wiele sposobów, ale te dwa zdają mi się najbardziej efektywne:
Tymi sposobami możesz rysować nie tylko prostokąty ale także bardziej skomplikowane krągłości ;-)
Aby stworzyć inne zaokrąglone kształty zamiast zaznaczenia prostokątnego użyj np. narzędzia Lasso wielokątne:
W ten sposób uzyskaliśmy ścieżkę, czyli kształt wektorowy zaokrąglonego prostokąta wypełniony aktualnym kolorem.
Metoda 1: Narzędzie zaznaczenia
To chyba najprostsza metoda uzyskania zaokrąglonych rogów prostokąta w Photoshopie.- Zwyczajnie narysuj prostokątne zaznaczenie
 .
. - Wejdź do menu Zaznacz -> Zmień -> Wygładzanie (ang. Select ->Modify->Smooth). Ustaw promień zaokrąglenia w zależności od potrzeb.
- Teraz wybierz z menu podręcznego opcję „Obrysuj” (kliknij w obrębie prostokąta prawym przyciskiem myszy aby otworzyć menu podręczne).
Tymi sposobami możesz rysować nie tylko prostokąty ale także bardziej skomplikowane krągłości ;-)
Aby stworzyć inne zaokrąglone kształty zamiast zaznaczenia prostokątnego użyj np. narzędzia Lasso wielokątne:
Metoda 2: Kształty własne
To prosta i elastyczna metoda tworzenia zaokrąglonych kształtów działa w wersji Photoshopa 6 i późniejszych.1. Wybierz narzędzie kształt własny – zaokrąglony prostokąt
2. Wybierz odpowiedni promień (ang. Radius) zaokrąglenia
3. Narysuj prostokąt o odpowiedniej wielkości
W ten sposób uzyskaliśmy ścieżkę, czyli kształt wektorowy zaokrąglonego prostokąta wypełniony aktualnym kolorem.
4. Ponieważ chodzi o to aby uzyskać sam obrys tego prostokąta to wybierz teraz narzędzie zaznaczenia ścieżki  z przybornika narzędzi (lub wciśnij A na klawiaturze),
z przybornika narzędzi (lub wciśnij A na klawiaturze),
 z przybornika narzędzi (lub wciśnij A na klawiaturze),
z przybornika narzędzi (lub wciśnij A na klawiaturze),5. Kliknij prawym przyciskiem myszy w obrębie kształtu i wybierz z menu podręcznego „Utwórz zaznaczenie” (zamiast tego można też zaznaczyć prostokąt poprzez kliknięcie jego ikony na palecie warstw trzymając klawisz ctrl)
6. Gdy już mamy zaznaczony prostokąt to w palecie „Warstwy” przechodzimy na warstwę na której ma być narysowany zaokrąglony prostokąt (NIE może to być warstwa kształtu, ale np. warstwa Tło albo stworzona nowa warstwa).
7. Następnie klikamy prawym przyciskiem myszy w obrębie zaznaczenia i wybieramy z menu podręcznego opcję „Obrysuj” jeśli chcemy uzyskać tylko obrys zaokrąglonego prostokąta lub „Wypełnij” jeśli chcemy zaokrąglone okienko wypełnione kolorem.
niedziela, 6 września 2009
Skróty klawiaturowe w Photoshopie
Oto kilka przydatnych skrótów klawiaturowych, których używam w mojej codziennej pracy z PS. Pomijam oczywiście takie standardowe jak ctrl c, ctrl v, ctrl x, które działają także w innych programach.
Skróty klawiszowe narzędzi
Skróty klawiszowe do narzędzi można poznać w bardzo prosty sposób: najedź kursorem na ikonę dowolnego narzędzia w przyborniku narzędzi a pokaże się podpowiedź z nazwą narzędzia i jego skrótem klawiszowym.
Są także inne skróty, które bardzo ułatwiają pracę wywołując różne funkcje z menu. Kilka z nich zestawiłam w tabeli.
Wszystkie skróty klawiszowe w Photoshopie można przejrzeć wybierając z menu Edycja -> Skróty klawiaturowe. W okienku, które się pojawi można kliknąć przycisk "Zestawienie" i wszystkie skróty klawiszowe zostaną wyeksportowane w pliku html w postaci tabeli, którą można sobie np. wydrukować, albo mieć na dysku, żeby do niej zajrzeć w razie potrzeby.
Uff ale się namęczyłam ;-) W blogspot, jak się okazuje zrobienie tabeli to nie lada sztuka!
Skróty klawiszowe narzędzi
Skróty klawiszowe do narzędzi można poznać w bardzo prosty sposób: najedź kursorem na ikonę dowolnego narzędzia w przyborniku narzędzi a pokaże się podpowiedź z nazwą narzędzia i jego skrótem klawiszowym.
Są także inne skróty, które bardzo ułatwiają pracę wywołując różne funkcje z menu. Kilka z nich zestawiłam w tabeli.
Wszystkie skróty klawiszowe w Photoshopie można przejrzeć wybierając z menu Edycja -> Skróty klawiaturowe. W okienku, które się pojawi można kliknąć przycisk "Zestawienie" i wszystkie skróty klawiszowe zostaną wyeksportowane w pliku html w postaci tabeli, którą można sobie np. wydrukować, albo mieć na dysku, żeby do niej zajrzeć w razie potrzeby.
| Skrót klawiaturowy | Działanie |
| [ | zmniejszanie rozmiaru narzędzia |
| ] | zwiększanie rozmiaru narzędzia |
| ctrl wraz z kliknięciem warstwy na palecie warstw | zaznacza daną warstwę |
| ctrl d | odznacz |
| ctrl h | ukryj linie pomocnicze i linie siatki |
| ctrl j | nowa warstwa |
| ctrl t | Opcja Przekształć->Skaluj |
| z | lupa |
| alt click (gdy wybrane narzędzie to lupa) | odwrotne działanie narzędzia lupa |
| ctrl shift i | odwrotność zaznaczenia |
| m | Narzędzie zaznaczenia prostokątnego |
| a | Narzędzie zaznaczania ścieżki |
| t | Edycja tekstu |
| ctrl (gdy aktualne narzędzie to tekst) | przekształcanie tekstu - powiększanie i obracanie |
| v | przesunięcie |
| alt rolka od myszy | działa jak lupa powiększa i zmniejsza widok obszaru roboczego w zależności od tego w którą stronę kręcimy rolką |
| F5 | pokaż paletę z ustawieniami pędzla |
| q | włączanie i wyłączanie szybkiej maski |
Uff ale się namęczyłam ;-) W blogspot, jak się okazuje zrobienie tabeli to nie lada sztuka!
Jak przywrócić domyślne ustawienia
Często pracując i eksperymentując z tym świetnym programem graficznym okazuje się, że nagle nie działają jakieś skróty klawiszowe, albo coś działa nie tak jak byśmy sobie tego życzyli. To przeważnie wina ustawień, których jest w Photoshopie bez liku i trudno byłoby teraz dojść do tego co właściwie zmieniliśmy. Jest na to jedna rada - przywrócić ustawienia fabryczne.
Oto jak zresetować ustawienia w Photoshopie CS2 lub CS3 (sprawdzone pod Windows):
1. Trzymaj naraz klawisze Ctrl+Alt+Shift
2. Teraz (trzymając cały czas te trzy klawisze) uruchom Photoshopa
3. Podczas ładowania Photoshopa pojawi się okienko z pytaniem czy usunąć plik ustawień - kliknij TAK.
Oto jak zresetować ustawienia w Photoshopie CS2 lub CS3 (sprawdzone pod Windows):
1. Trzymaj naraz klawisze Ctrl+Alt+Shift
2. Teraz (trzymając cały czas te trzy klawisze) uruchom Photoshopa
3. Podczas ładowania Photoshopa pojawi się okienko z pytaniem czy usunąć plik ustawień - kliknij TAK.
sobota, 5 września 2009
Szklany przycisk w stylu Web 2.0
Oto jak uzyskać efekt szklanego przycisku z ikonką:
1. Stwórz nowy dokument na przykład o rozmiarze 100 x 100px przezroczystym kolorze tła
2. Wybierz narzędzie „kształt” – prostokąt zaokrąglony.
3. Przytrzymaj klawisz shift i narysuj ładny kwadracik, kolor może być dowolny.
4. Z menu Warstwa wybierz Rasteryzuj - > Kształt
5. Wejdź w menu Warstwa -> Styl Warstwy -> Opcje mieszania
6. Wejdź w opcję Nałożenie Gradientu i wybierz dwa ładne kolory gradientu np. dwa odcienie zieleni, jeden jaśniutki a drugi ciemny.
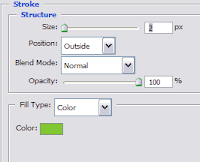
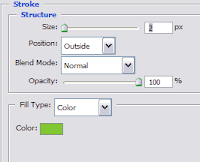
7. Wejdź w opcję Obrys i ustaw rozmiar obrysu na 2px a kolor na ciemny zielony


9. Stwórz napis lub kształt, który ma się znajdować na przycisku, musi być on powyżej poprzedniej warstwy tła ikony, aby był widoczny.
10. Przytrzymaj klawisz CTRL I naciśnij na palecie warstw warstwę z tłem ikony, to spowoduje zaznaczenie zaokrąglonego kwadratu.
11. Kiedy już to zrobiłeś wybierz zaznaczenie eliptyczne (radial marquee tool) i trzymając klawisz ALT narysuj zaznaczenie eliptyczne tak aby przecięło kwadrat mniej więcej w połowie (jak na obrazku poniżej)

Po zaznaczeniu powinno to wyglądać tak jak na poniższym rysunku:
12. Idź do menu Zaznacz (ang. Select) > Wtapianie (ang. Feather ) i ustaw na 5px, brzegi zaznaczenia powinny się zaokrąglić.
13. Teraz stwórz nową warstwę nad dwoma poprzednimi, wypełnij zaznaczenie białym kolorem, zmniejsz krycie warstwy na około 80 - 85% i gotowe!

1. Stwórz nowy dokument na przykład o rozmiarze 100 x 100px przezroczystym kolorze tła
2. Wybierz narzędzie „kształt” – prostokąt zaokrąglony.
3. Przytrzymaj klawisz shift i narysuj ładny kwadracik, kolor może być dowolny.
4. Z menu Warstwa wybierz Rasteryzuj - > Kształt
5. Wejdź w menu Warstwa -> Styl Warstwy -> Opcje mieszania
6. Wejdź w opcję Nałożenie Gradientu i wybierz dwa ładne kolory gradientu np. dwa odcienie zieleni, jeden jaśniutki a drugi ciemny.
7. Wejdź w opcję Obrys i ustaw rozmiar obrysu na 2px a kolor na ciemny zielony

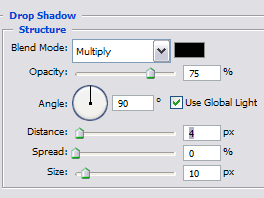
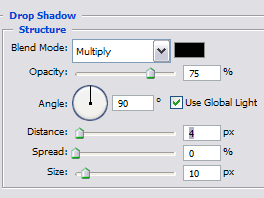
8. Idź do opcji Cień (ang. Drop shadow) i zastosuj następujące ustawienia:
- Tryb mieszania: Mnożenie
- Krycie 75%
- Kąt 90
- odległość 4
- Zasięg 0
- Rozmiar 10

Mamy już tło naszej ikony
10. Przytrzymaj klawisz CTRL I naciśnij na palecie warstw warstwę z tłem ikony, to spowoduje zaznaczenie zaokrąglonego kwadratu.
11. Kiedy już to zrobiłeś wybierz zaznaczenie eliptyczne (radial marquee tool) i trzymając klawisz ALT narysuj zaznaczenie eliptyczne tak aby przecięło kwadrat mniej więcej w połowie (jak na obrazku poniżej)

Po zaznaczeniu powinno to wyglądać tak jak na poniższym rysunku:
12. Idź do menu Zaznacz (ang. Select) > Wtapianie (ang. Feather ) i ustaw na 5px, brzegi zaznaczenia powinny się zaokrąglić.
13. Teraz stwórz nową warstwę nad dwoma poprzednimi, wypełnij zaznaczenie białym kolorem, zmniejsz krycie warstwy na około 80 - 85% i gotowe!

Jak pięknie być sobą!
Pierwszy wpis
Praca z Photoshopem zdarza mi się co jakiś czas, ale nie na tyle często aby pamiętać o wszystkich przydatnych funkcjach. Z resztą to tak rozbudowany program, że chyba nawet osoby, które używają go na co dzień nie znają wszystkich jego możliwości.
Ten blog to będzie forma mojego notatnika, gdzie będę zapisywać jak uzyskać różne efekty w Photoshopie, żeby na przyszłość nie głowić się niepotrzebnie "jak mi to wtedy wyszło...?"
Nie będę składać jakichś obietnic, jak to zwykle bywa przy pierwszym wpisie - bo wiem, że trudno mi będzie ich dotrzymać.
Zapiszę wszystkie informacje, które uważam za przydatne w taki sposób aby później można było bez trudu z nich skorzystać. Jeśli moje tutoriale pomogą jeszcze komuś innemu to będzie mi bardzo miło i proszę pozostawić po sobie ślad w postaci wpisu.
Muszę dodać, że to także moje pierwsze zetknięcie z platformą blogger.com, także przepraszam jeśli coś będzie wyglądać nie zupełnie profesjonalnie. Dopiero się uczę!
Pozdrawiam wszystkich odwiedzających Photoshopperów
Rebeka.
Ten blog to będzie forma mojego notatnika, gdzie będę zapisywać jak uzyskać różne efekty w Photoshopie, żeby na przyszłość nie głowić się niepotrzebnie "jak mi to wtedy wyszło...?"
Nie będę składać jakichś obietnic, jak to zwykle bywa przy pierwszym wpisie - bo wiem, że trudno mi będzie ich dotrzymać.
Zapiszę wszystkie informacje, które uważam za przydatne w taki sposób aby później można było bez trudu z nich skorzystać. Jeśli moje tutoriale pomogą jeszcze komuś innemu to będzie mi bardzo miło i proszę pozostawić po sobie ślad w postaci wpisu.
Muszę dodać, że to także moje pierwsze zetknięcie z platformą blogger.com, także przepraszam jeśli coś będzie wyglądać nie zupełnie profesjonalnie. Dopiero się uczę!
Pozdrawiam wszystkich odwiedzających Photoshopperów
Rebeka.














