Oto jak uzyskać efekt szklanego przycisku z ikonką:
1. Stwórz nowy dokument na przykład o rozmiarze 100 x 100px przezroczystym kolorze tła
2. Wybierz narzędzie „kształt” – prostokąt zaokrąglony.
3. Przytrzymaj klawisz shift i narysuj ładny kwadracik, kolor może być dowolny.
4. Z menu Warstwa wybierz Rasteryzuj - > Kształt
5. Wejdź w menu Warstwa -> Styl Warstwy -> Opcje mieszania
6. Wejdź w opcję Nałożenie Gradientu i wybierz dwa ładne kolory gradientu np. dwa odcienie zieleni, jeden jaśniutki a drugi ciemny.
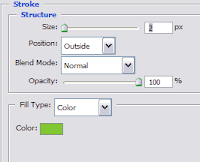
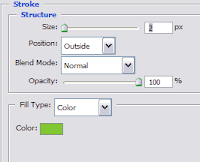
7. Wejdź w opcję Obrys i ustaw rozmiar obrysu na 2px a kolor na ciemny zielony


9. Stwórz napis lub kształt, który ma się znajdować na przycisku, musi być on powyżej poprzedniej warstwy tła ikony, aby był widoczny.
10. Przytrzymaj klawisz CTRL I naciśnij na palecie warstw warstwę z tłem ikony, to spowoduje zaznaczenie zaokrąglonego kwadratu.
11. Kiedy już to zrobiłeś wybierz zaznaczenie eliptyczne (radial marquee tool) i trzymając klawisz ALT narysuj zaznaczenie eliptyczne tak aby przecięło kwadrat mniej więcej w połowie (jak na obrazku poniżej)

Po zaznaczeniu powinno to wyglądać tak jak na poniższym rysunku:
12. Idź do menu Zaznacz (ang. Select) > Wtapianie (ang. Feather ) i ustaw na 5px, brzegi zaznaczenia powinny się zaokrąglić.
13. Teraz stwórz nową warstwę nad dwoma poprzednimi, wypełnij zaznaczenie białym kolorem, zmniejsz krycie warstwy na około 80 - 85% i gotowe!

1. Stwórz nowy dokument na przykład o rozmiarze 100 x 100px przezroczystym kolorze tła
2. Wybierz narzędzie „kształt” – prostokąt zaokrąglony.
3. Przytrzymaj klawisz shift i narysuj ładny kwadracik, kolor może być dowolny.
4. Z menu Warstwa wybierz Rasteryzuj - > Kształt
5. Wejdź w menu Warstwa -> Styl Warstwy -> Opcje mieszania
6. Wejdź w opcję Nałożenie Gradientu i wybierz dwa ładne kolory gradientu np. dwa odcienie zieleni, jeden jaśniutki a drugi ciemny.
7. Wejdź w opcję Obrys i ustaw rozmiar obrysu na 2px a kolor na ciemny zielony

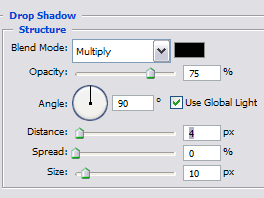
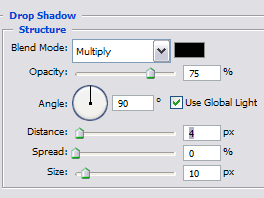
8. Idź do opcji Cień (ang. Drop shadow) i zastosuj następujące ustawienia:
- Tryb mieszania: Mnożenie
- Krycie 75%
- Kąt 90
- odległość 4
- Zasięg 0
- Rozmiar 10

Mamy już tło naszej ikony
10. Przytrzymaj klawisz CTRL I naciśnij na palecie warstw warstwę z tłem ikony, to spowoduje zaznaczenie zaokrąglonego kwadratu.
11. Kiedy już to zrobiłeś wybierz zaznaczenie eliptyczne (radial marquee tool) i trzymając klawisz ALT narysuj zaznaczenie eliptyczne tak aby przecięło kwadrat mniej więcej w połowie (jak na obrazku poniżej)

Po zaznaczeniu powinno to wyglądać tak jak na poniższym rysunku:
12. Idź do menu Zaznacz (ang. Select) > Wtapianie (ang. Feather ) i ustaw na 5px, brzegi zaznaczenia powinny się zaokrąglić.
13. Teraz stwórz nową warstwę nad dwoma poprzednimi, wypełnij zaznaczenie białym kolorem, zmniejsz krycie warstwy na około 80 - 85% i gotowe!


co do 13 punktu, biale powinno pewnie byc ustawione z pewna przezroczystoscia ? czyz nie ? ;) pozdrawiam :)
OdpowiedzUsuńDzięki za tę uwagę :) Uzupełniłam punkt 13. Masz rację, że można zmniejszyć krycie. W pewnym sensie samo wtapianie (punkt 12) też nadaje przezroczystości.
OdpowiedzUsuńto mi nie dzialalo ;) zbyt bialo bylo ;) i nawet poza guzik wychodzilo jakos tak dziwnie i trzeba bylo gumka "jezdzic" ;)
OdpowiedzUsuńps. mam nadzieje, ze mozna te komentarze pousuwac, coby nie szpecily tego tutoriala ;)
pzdr :)
o, ja moge swoje usunać ;) to je usune.... jak juz przeczytasz ;)
OdpowiedzUsuńKomentarze nie szpecą, tylko wzbogacają treść :-)
OdpowiedzUsuńAle oczywiście jeśli sobie życzysz to można je usunąć.
Jeśli chodzi o wtapianie, to promień powinien być proporcjonalny do wielkości obrazka. Jeśli tworzymy większy obrazek to 5px może wcale nie dawać efektu.